CSS - зроби це красиво!
Наш блог все ще виглядає доволі жахливо, чи не так? Час зробити його гарним! Для цього будемо використовувати CSS.
Що таке CSS?
Каскадні таблиці стилів (англ. Cascading Style Sheets або скорочено CSS) - спеціальна мова, що використовується для опису зовнішнього вигляду і форматування сайту написаного мовою розмітки (як HTML). Сприймайте це, як свого роду макіяж для нашої веб-сторінки;).
Але ми ж не хочемо починати знову все з нуля, правда? А візьмемо знову щось, що вже було створене програмістами і опубліковано в Інтернеті для вільного користування. Ви ж знаєте, знову винаходити велосипед зовсім не весело.
Скористаємось Bootstrap!
Bootstrap - один з найбільш популярних HTML і CSS фреймворків для розробки прекрасних веб-сайтів: http://getbootstrap.com/
Він був написаний програмістами, які працювали для Twitter'у і на сьогоднішній день удосконалюється волонтерами з усього світу.
Встановлення Boostrap
Для встановлення Bootstrap, вам потрібно додати наступні рядки у розділ <head> вашого .html файлу (blog/templates/blog/post_list.html):
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css">
Це не додасть жодного файлу до вашого проекту. Натомість ці рядки просто вказують на файли опубліковані в інтернеті. Просто рухайтесь вперед, відкрийте ваш веб-сайт і оновіть сторінку. Ось так!

Вже краще!
Статичні файли в Django
Інше поняття, про яке ви дізнаєтесь сьогодні називається статичні файли. Статичні файли включають усі ваші CSS файли та малюнки -- файли, які не є динамічними, а отже їхній вміст не залежить від змісту запиту і буде однаковим для усіх користувачів.
CSS -- статичний файл, отже для того щоб налаштувати CSS, нам потрібно спочатку налаштувати статичні файли в Django. Вам потрібно зробити це лише один раз. Почнемо:
Налаштування статичних файлів в Django
Спочатку, нам потрібно створити папку для зберігання наших статичних файлів. Створимо папку static всередині нашої папки djangogirls .
djangogirls
├─── static
└─── manage.py
Відкриємо файл mysite/settings.py, опустимося вниз і додамо наступні рядки:
STATICFILES_DIRS = (
os.path.join(BASE_DIR, "static"),
)
Таким чином Django буде знати де можна знайти ваші статичні файли.
Ваш перший CSS файл!
Що ж, тепер давайте створимо CSS файл для того, щоб додати ваш власний стиль до вашої веб-сторінки. Створіть нову папку з назвою css всередині вашої папки static. Потім всередині цієї папкиcss створіть новий файл з назвою blog.css. Готово?
static
└─── css
blog.css
Настав час написати CSS! Відкрийте файл static/css/blog.css в обраному кодовому редакторі.
Не будемо тут занурюватись надто глибоко в процес налаштування і вивчення CSS, оскільки це так просто, що ви можете вивчити цей матеріал самостійно після завершення воркшопу. Ми наполегливо рекомендуємо пройти цей курс Codeacademy HTML & CSS course для того щоб вивчити все, що вам потрібно знати про оформлення веб-сайтів з CSS.
Але принаймні попрацюємо трохи. Можливо, ми могли б змінити колір заголовка? Щоб зрозуміти кольори, комп'ютери використовують спеціальні коди. Вони починаються з # і далі слідують 6 літер (A-F), а також цифри (0-9). Ви можете знайти коди кольорів, наприклад, тут: http://www.colorpicker.com/. Також можете користуватися вже визначеними кольорами , такими як red та green.
У вашому файлі static/css/blog.css потрібно додати наступний код:
h1 a {
color: #FCA205;
}
h1 a -- CSS селектор. Це означає, що ми застосовуємо наші стилі до кожного елементу a всередині елементу h1 (наприклад, коли ми маємо в коді щось на зразок: <h1><a href="">link</a></h1>). У цьому випадку, ми повідомляємо про те, що треба змінити колір на #FCA205, тобто помаранчевий. Звичайно, ви можете визначити тут ваш власний колір!
В CSS файлі ми визначаємо стилі для елементів файлу HTML. Елементи ідентифікуються іменами (тобто a, h1, body), атрибутом class або атрибутом id. Class і id -- імена, які ви присвоюєте елементам власноруч. Класи (сlasses) визначають групи елементів, а ідентифікатори (id), в свою чергу, вказують на специфічні елементи. Наприклад, наступний тег може бути ідентифікований CSS з використанням тегового імені a, класу external_link, або ідентифікатора link_to_wiki_page:
<a href="http://en.wikipedia.org/wiki/Django" class="external_link" id="link_to_wiki_page">
Читайте про CSS селектори в CSS Selectors in w3schools.
Далі, нам треба також повідомити наш HTML шаблон про те, що ми додали CSS. Відкрийте файл blog/templates/blog/post_list.html і цей рядок до самого початку:
{% load staticfiles %}
Тут ми лише завантажуємо статичні файли:). Далі, між <head> і </head>, після лінків на файли Bootstrap CSS (браузер читає файли за порядком їх слідування, отже код нашого файлу перекриває код в файлах Bootstrap), додайте цей рядок:
<link rel="stylesheet" href="{% static 'css/blog.css' %}">
Ми щойно повідомили наш шаблон де розташовані наші CSS файли.
Тепер ваш файл має виглядати наступним чином:
{% load staticfiles %}
<html>
<head>
<title>Django Girls blog</title>
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css">
<link rel="stylesheet" href="{% static 'css/blog.css' %}">
</head>
<body>
<div>
<h1><a href="/">Django Girls Blog</a></h1>
</div>
{% for post in posts %}
<div>
<p>published: {{ post.published_date }}</p>
<h1><a href="">{{ post.title }}</a></h1>
<p>{{ post.text|linebreaks }}</p>
</div>
{% endfor %}
</body>
</html>
OK, збережіть файл і перезавантажте сторінку!

Чудова робота! Можливо, ми також хотіли б дати нашому веб-сайту трохи повітря і збільшити відступ зліва? Давайте спробуємо!
body {
padding-left: 15px;
}
Додайте це до вашого CSS, збережіть файл і подивіться як це працює!

Можливо, ми могли б також налаштувати шрифт нашого заголовка? Вставте це всередину розділу <head> файлу blog/templates/blog/post_list.html:
<link href="//fonts.googleapis.com/css?family=Lobster&subset=latin,latin-ext" rel="stylesheet" type="text/css">
Цей рядок імпортує шрифт із назвою Lobster з шрифтів Google (https://www.google.com/fonts).
Тепер додайте рядок font-family: 'Lobster'; до файлу static/css/blog.css всередині блоку визначення стилю для h1 a (код між дужками { і }) та перезавантажте сторінку:
h1 a {
color: #FCA205;
font-family: 'Lobster';
}

Чудово!
Як було зазначено вище, CSS має концепцію класів, котра дозволяє вам іменувати частину HTML коду і застосовувати стилі лише для цієї частини без будь-якого ефекту для інших. Це надзвичайно корисно якщо у вас є скажімо два блоки div, але вони виконують зовсім різні функції (як ваш заголовок і пост), отже, ви не хочете, щоб вони виглядали однаково.
Дайте імена певним частинам HTML коду. Додайте клас із назвою page-header до блоку div, що містить ваш заголовок, як це зроблено тут:
<div class="page-header">
<h1><a href="/">Django Girls Blog</a></h1>
</div>
А тепер додайте клас post до вашого блоку div, що містить сам допис.
<div class="post">
<p>published: {{ post.published_date }}</p>
<h1><a href="">{{ post.title }}</a></h1>
<p>{{ post.text|linebreaks }}</p>
</div>
А тепер додамо визначення блоків для різних селекторів. Селектори, які починають із символу . стосуються класів. Існує багато хороших довідників про CSS в Інтернеті, які можуть допомогти вам зрозуміти наступний код. Поки що, просто скопіюйте і вставте це у ваш файл djangogirls/static/css/blog.css:
.page-header {
background-color: #ff9400;
margin-top: 0;
padding: 20px 20px 20px 40px;
}
.page-header h1, .page-header h1 a, .page-header h1 a:visited, .page-header h1 a:active {
color: #ffffff;
font-size: 36pt;
text-decoration: none;
}
.content {
margin-left: 40px;
}
h1, h2, h3, h4 {
font-family: 'Lobster', cursive;
}
.date {
float: right;
color: #828282;
}
.save {
float: right;
}
.post-form textarea, .post-form input {
width: 100%;
}
.top-menu, .top-menu:hover, .top-menu:visited {
color: #ffffff;
float: right;
font-size: 26pt;
margin-right: 20px;
}
.post {
margin-bottom: 70px;
}
.post h1 a, .post h1 a:visited {
color: #000000;
}
Далі модифікуйте HTML код, що відображує пости. Замініть:
{% for post in posts %}
<div class="post">
<p>published: {{ post.published_date }}</p>
<h1><a href="">{{ post.title }}</a></h1>
<p>{{ post.text|linebreaks }}</p>
</div>
{% endfor %}
в blog/templates/blog/post_list.html на:
<div class="content container">
<div class="row">
<div class="col-md-8">
{% for post in posts %}
<div class="post">
<div class="date">
{{ post.published_date }}
</div>
<h1><a href="">{{ post.title }}</a></h1>
<p>{{ post.text|linebreaks }}</p>
</div>
{% endfor %}
</div>
</div>
</div>
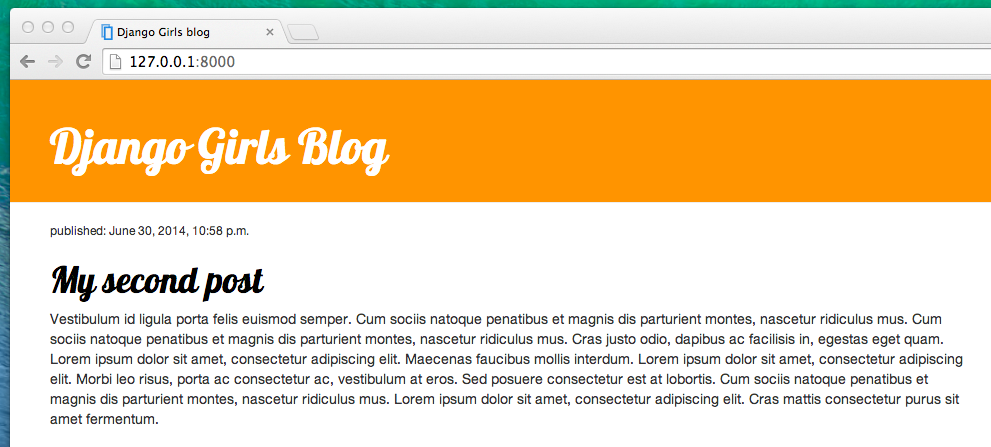
Збережіть файли і перезавантажте свій сайт.

Юхууу! Виглядає прекрасно, чи не так? Код, який ми щойно вставили насправді не є складним для розуміння і ви маєте бути в змозі зрозуміти більшу його частину просто прочитавши.
Не бійтеся трохи повозитися з цим CSS файлом і спробуйте поміняти деякі речі. Якщо щось зламається, не хвилюйтесь, ви завжди можете відмінити попередню дію!
В будь-якому разі, ми настійно рекомендуємо пройти цей безкоштовний он-лайн курс Codeacademy HTML & CSS course як своєрідну домашню роботу після воркшопу щоб вивчити усе, що потрібно знати про оформлення ваших веб-сайтів із CSS.
Готові до наступного розділу?! :)