Deploy!
The following chapter can be sometimes a bit hard to get through. Persist and finish it; deployment is an important part of the website development process. This chapter is placed in the middle of the tutorial so that your mentor can help with the slightly trickier process of getting your website online. This means you can still finish the tutorial on your own if you run out of time.
Until now, your website was only available on your computer. Now you will learn how to deploy it! Deploying is the process of publishing your application on the Internet so people can finally go and see your app :).
As you learned, a website has to be located on a server. There are a lot of server providers available on the internet. We will use one that has a relatively simple deployment process: PythonAnywhere. PythonAnywhere is free for small applications that don't have too many visitors so it'll definitely be enough for you now.
The other external service we'll be using is GitHub, which is a code hosting service. There are others out there, but almost all programmers have a GitHub account these days, and now so will you!
These three places will be important to you. Your local computer will be the place where you do development and testing. When you're happy with the changes, you will place a copy of your program on GitHub. Your website will be on PythonAnywhere and you will update it by getting a new copy of your code from GitHub.
Git
Git is a "version control system" used by a lot of programmers. This software can track changes to files over time so that you can recall specific versions later. A bit like the "track changes" feature in Microsoft Word, but much more powerful.
Installing Git
If you already did the Installation steps, no need to do this again - you can skip to the next section and start creating your Git repository.
Windows
You can download Git from git-scm.com. You can hit "next next next" on all steps except for one; in the 5th step entitled "Adjusting your PATH environment", choose "Run Git and associated Unix tools from the Windows command-line" (the bottom option). Other than that, the defaults are fine. Checkout Windows-style, commit Unix-style line endings is good.
MacOS
Download Git from git-scm.com and just follow the instructions.
Linux
If it isn't installed already, git should be available via your package manager, so try:
Debian or Ubuntu
$ sudo apt-get install git
Fedora (up to 21)
$ sudo yum install git
Fedora (22+)
$ sudo dnf install git
Starting our Git repository
Git tracks changes to a particular set of files in what's called a code repository (or "repo" for short). Let's start one for our project. Open up your console and run these commands, in the djangogirls directory:
Check your current working directory with a
pwd(OSX/Linux) orcd(Windows) command before initializing the repository. You should be in thedjangogirlsfolder.
$ git init
Initialized empty Git repository in ~/djangogirls/.git/
$ git config --global user.name "Your Name"
$ git config --global user.email [email protected]
Initializing the git repository is something we only need to do once per project (and you won't have to re-enter the username and email again ever).
Git will track changes to all the files and folders in this directory, but there are some files we want it to ignore. We do this by creating a file called .gitignore in the base directory. Open up your editor and create a new file with the following contents:
*.pyc
__pycache__
myvenv
db.sqlite3
/static
.DS_Store
And save it as .gitignore in the "djangogirls" folder.
The dot at the beginning of the file name is important! If you're having any difficulty creating it (Macs don't like you to create files that begin with a dot via the Finder, for example), then use the "Save As" feature in your editor, it's bulletproof.
Note One of the files you specified in your
.gitignorefile isdb.sqlite3. That file is your local database, where all or your posts are stored. We don't want to add this to your repository, because your website on PythonAnywhere is going to be using a different database. That database could be SQLite, like your development machine, but usually, you will use one called MySQL which can deal with a lot more site visitors than SQLite. Either way, by ignoring your SQLite database for the GitHub copy, it means that all of the posts you created so far are going to stay and only be available locally, but you're gonna have to add them again on production. You should think of your local database as a good playground where you can test different things and not be afraid that you're going to delete your real posts from your blog.
It's a good idea to use a git status command before git add or whenever you find yourself unsure of what has changed. This will help stop any surprises from happening, such as wrong files being added or commited. The git status command returns information about any untracked/modifed/staged files, branch status, and much more. The output should be similar to:
$ git status
On branch master
Initial commit
Untracked files:
(use "git add <file>..." to include in what will be committed)
.gitignore
blog/
manage.py
mysite/
nothing added to commit but untracked files present (use "git add" to track)
And finally we save our changes. Go to your console and run these commands:
$ git add -A .
$ git commit -m "My Django Girls app, first commit"
[...]
13 files changed, 200 insertions(+)
create mode 100644 .gitignore
[...]
create mode 100644 mysite/wsgi.py
Pushing our code to GitHub
Go to GitHub.com and sign up for a new, free user account. (If you already did that in the workshop prep, that is great!)
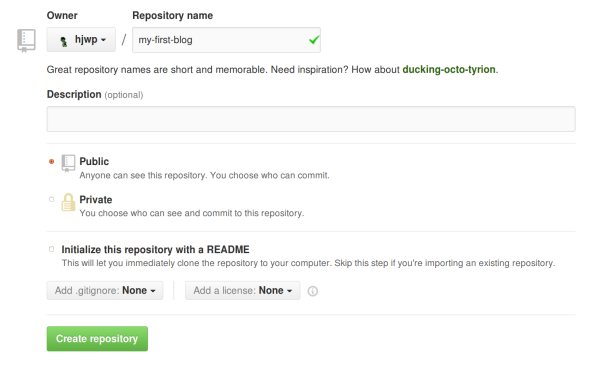
Then, create a new repository, giving it the name "my-first-blog". Leave the "initialise with a README" tickbox un-checked, leave the .gitignore option blank (we've done that manually) and leave the License as None.

The name
my-first-blogis important -- you could choose something else, but it's going to occur lots of times in the instructions below, and you'd have to substitute it each time. It's probably easier to just stick with the namemy-first-blog.
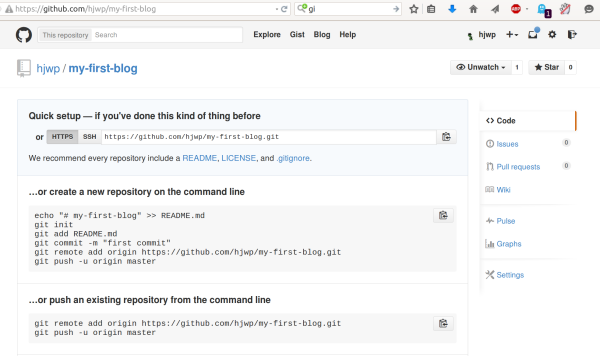
On the next screen, you'll be shown your repo's clone URL. Choose the "HTTPS" version, copy it, and we'll paste it into the terminal shortly:

Now we need to hook up the Git repository on your computer to the one up on GitHub.
Type the following into your console (Replace <your-github-username> with the username you entered when you created your GitHub account, but without the angle-brackets):
$ git remote add origin https://github.com/<your-github-username>/my-first-blog.git
$ git push -u origin master
Enter your GitHub username and password and you should see something like this:
Username for 'https://github.com': hjwp
Password for 'https://[email protected]':
Counting objects: 6, done.
Writing objects: 100% (6/6), 200 bytes | 0 bytes/s, done.
Total 3 (delta 0), reused 0 (delta 0)
To https://github.com/hjwp/my-first-blog.git
* [new branch] master -> master
Branch master set up to track remote branch master from origin.
Your code is now on GitHub. Go and check it out! You'll find it's in fine company - Django, the Django Girls Tutorial, and many other great open source software projects also host their code on GitHub :)
Setting up our blog on PythonAnywhere
You might have already created a PythonAnywhere account earlier during the install steps - if so, no need to do it again.
Next it's time to sign up for a free "Beginner" account on PythonAnywhere.
When choosing your username here, bear in mind that your blog's URL will take the form
yourusername.pythonanywhere.com, so either choose your own nickname, or a name for what your blog is all about.
Pulling our code down on PythonAnywhere
When you've signed up for PythonAnywhere, you'll be taken to your dashboard or "Consoles" page. Choose the option to start a "Bash" console -- that's the PythonAnywhere version of a console, just like the one on your computer.
PythonAnywhere is based on Linux, so if you're on Windows, the console will look a little different from the one on your computer.
Let's pull down our code from GitHub and onto PythonAnywhere by creating a "clone" of our repo. Type the following into the console on PythonAnywhere (don't forget to use your GitHub username in place of <your-github-username>):
$ git clone https://github.com/<your-github-username>/my-first-blog.git
This will pull down a copy of your code onto PythonAnywhere. Check it out by typing tree my-first-blog:
$ tree my-first-blog
my-first-blog/
├── blog
│ ├── __init__.py
│ ├── admin.py
│ ├── migrations
│ │ ├── 0001_initial.py
│ │ └── __init__.py
│ ├── models.py
│ ├── tests.py
│ └── views.py
├── manage.py
└── mysite
├── __init__.py
├── settings.py
├── urls.py
└── wsgi.py
Creating a virtualenv on PythonAnywhere
Just like you did on your own computer, you can create a virtualenv on PythonAnywhere. In the Bash console, type:
$ cd my-first-blog
$ virtualenv --python=python3.4 myvenv
Running virtualenv with interpreter /usr/bin/python3.4
[...]
Installing setuptools, pip...done.
$ source myvenv/bin/activate
(mvenv) $ pip install django whitenoise
Collecting django
[...]
Successfully installed django-1.8.2 whitenoise-2.0
The
pip installstep can take a couple of minutes. Patience, patience! But if it takes more than 5 minutes, something is wrong. Ask your coach.
Collecting static files.
Were you wondering what the "whitenoise" thing was? It's a tool for serving so-called "static files". Static files are the files that don't regularly change or don't run programming code, such as HTML or CSS files. They work differently on servers compared to on our own computer and we need a tool like "whitenoise" to serve them.
We'll find out a bit more about static files later in the tutorial, when we edit the CSS for our site.
For now we just need to run an extra command called collectstatic, on the server. It tells Django to gather up all the static files it needs on the server. At the moment these are mostly files that make the admin site look pretty.
(mvenv) $ python manage.py collectstatic
You have requested to collect static files at the destination
location as specified in your settings:
/home/edith/my-first-blog/static
This will overwrite existing files!
Are you sure you want to do this?
Type 'yes' to continue, or 'no' to cancel: yes
Type "yes", and away it goes! Don't you love making computers print out pages and pages of impenetrable text? I always make little noises to accompany it. Brp, brp brp...
Copying '/home/edith/my-first-blog/mvenv/lib/python3.4/site-packages/django/contrib/admin/static/admin/js/actions.min.js'
Copying '/home/edith/my-first-blog/mvenv/lib/python3.4/site-packages/django/contrib/admin/static/admin/js/inlines.min.js'
[...]
Copying '/home/edith/my-first-blog/mvenv/lib/python3.4/site-packages/django/contrib/admin/static/admin/css/changelists.css'
Copying '/home/edith/my-first-blog/mvenv/lib/python3.4/site-packages/django/contrib/admin/static/admin/css/base.css'
62 static files copied to '/home/edith/my-first-blog/static'.
Creating the database on PythonAnywhere
Here's another thing that's different between your own computer and the server: it uses a different database. So the user accounts and posts can be different on the server and on your computer.
We can initialise the database on the server just like we did the one on your own computer, with migrate and createsuperuser:
(mvenv) $ python manage.py migrate
Operations to perform:
[...]
Applying sessions.0001_initial... OK
(mvenv) $ python manage.py createsuperuser
Publishing our blog as a web app
Now our code is on PythonAnywhere, our virtualenv is ready, the static files are collected, and the database is initialised. We're ready to publish it as a web app!
Click back to the PythonAnywhere dashboard by clicking on its logo, and go click on the Web tab. Finally, hit Add a new web app.
After confirming your domain name, choose manual configuration (NB not the "Django" option) in the dialog. Next choose Python 3.4, and click Next to finish the wizard.
Make sure you choose the "Manual configuration" option, not the "Django" one. We're too cool for the default PythonAnywhere Django setup ;-)
Setting the virtualenv
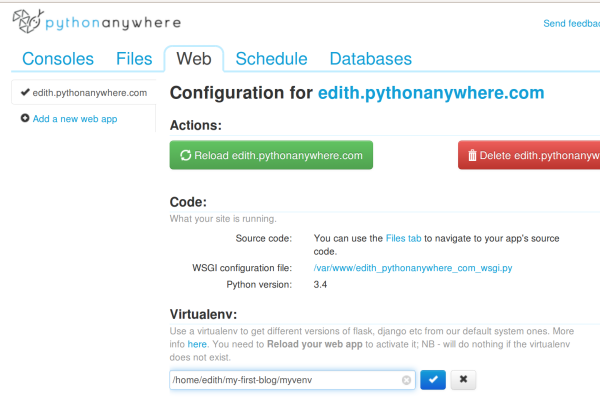
You'll be taken to the PythonAnywhere config screen for your webapp, which is where you'll need to go whenever you want to make changes to the app on the server.

In the "Virtualenv" section, click the red text that says "Enter the path to a virtualenv", and enter: /home/<your-username>/my-first-blog/myvenv/. Click the blue box with the check mark to save the path before moving on.
Substitute your own username as appropriate. If you make a mistake, PythonAnywhere will show you a little warning.
Configuring the WSGI file
Django works using the "WSGI protocol", a standard for serving websites using Python, which PythonAnywhere supports. The way we configure PythonAnywhere to recognise our Django blog is by editing a WSGI configuration file.
Click on the "WSGI configuration file" link (in the "Code" section near the top of the page -- it'll be named something like /var/www/<your-username>_pythonanywhere_com_wsgi.py), and you'll be taken to an editor.
Delete all the contents and replace them with something like this:
import os
import sys
path = '/home/<your-username>/my-first-blog' # use your own username here
if path not in sys.path:
sys.path.append(path)
os.environ['DJANGO_SETTINGS_MODULE'] = 'mysite.settings'
from django.core.wsgi import get_wsgi_application
from whitenoise.django import DjangoWhiteNoise
application = DjangoWhiteNoise(get_wsgi_application())
Don't forget to substitute in your own username where it says
<your-username>Note In line three, we make sure Pyhthon anywhere knows how to find our application. It is very important that this path name is correct, and especially that there are no extra spaces here. Otherwise you will see an "ImportError" in the error log.
This file's job is to tell PythonAnywhere where our web app lives and what the Django settings file's name is. It also sets up the "whitenoise" static files tool.
Hit Save and then go back to the Web tab.
We're all done! Hit the big green Reload button and you'll be able to go view your application. You'll find a link to it at the top of the page.
Debugging tips
If you see an error when you try to visit your site, the first place to look for some debugging info is in your error log. You'll find a link to this on the PythonAnywhere Web tab. See if there are any error messages in there; the most recent ones are at the bottom. Common problems include:
Forgetting one of the steps we did in the console: creating the virtualenv, activating it, installing Django into it, running collectstatic, migrating the database.
Making a mistake in the virtualenv path on the Web tab -- there will usually be a little red error message on there, if there is a problem.
Making a mistake in the WSGI configuration file -- did you get the path to your my-first-blog folder right?
Did you pick the same version of Python for your virtualenv as you did for your web app? Both should be 3.4.
There are some general debugging tips on the PythonAnywhere wiki.
And remember, your coach is here to help!
You are live!
The default page for your site should say "Welcome to Django", just like it does on your local computer. Try adding /admin/ to the end of the URL, and you'll be taken to the admin site. Log in with the username and password, and you'll see you can add new Posts on the server.
Give yourself a HUGE pat on the back! Server deployments are one of the trickiest parts of web development and it often takes people several days before they get them working. But you've got your site live, on the real Internet, just like that!